1. 안드로이드란?
구글에서 개발한 오픈소스 운영체제.
삼성 갤럭시, A 시리즈, 노트시리즈, 폴드, 구글 픽셀 등에서 이용함.
서체: 로보토
단위: DP, SP
최소 크기: 48x48
내장 네비게이션: 뒤로가기, 홈, 실행중인 앱 버튼을 기본으로 가짐
메인 네비게이션: 상단에 위치. iOS와 비슷해져가는 추세
보조 메뉴: 햄버거 메뉴(aka. Drawer)을 주로 사용
버전: 첫 출시 2009년. 2014년 안드로이드 5.0 (롤리팝) 이후로 1년에 1씩 올라가는 중. 24년 10월 기준 현재 최신버전은 15.
1.1. Material Design
구글에서 제공하는 사용자 인터페이스 디자인 가이드.
안드로이드에서 사용되는 앱에 기반하지만 웹이나 다른 플랫폼에서도 사용 가능.
디자이너에게만 제공하는게 아닌, 개발까지 반영된 컴포넌트와 스타일 사용가능으로, 효율적 개발이 가능.
OS 가이드라인에 맞추면, 같은 서비스를 만들어도 OS에 따라 브랜드 아이덴티티나 사용성에 차이가 발생 가능함.
=> 가이드를 크게 벗어나지 않는 선에서 OS별 디자인을 비슷하게 맞추는 것도 중요함.
2. 해상도와 단위
2.1. 해상도, 선명도, 화질
종이나 스크린에 표현된 그림이나 글씨 따위가 표현된 섬세함의 정도.
2.2. 픽셀(Pixel) = Picture + Element
화면의 이미지를 표현하는 기본 단위. 픽셀 별로 다른 색을 가짐.
화면에 픽셀이 많으면 고해상도, 적으면 저해상도임.
2.3. DPI (Dots Per Inch)
1인치 안에 몇개의 픽셀로 이미지를 표현하는가.
10dpi = 10 x 10, 즉 100개의 픽셀로 표현하고, 20dpi = 20 x 20, 즉 400개의 픽셀로 표현함.
dpi가 높으면 해상도가 높다고 할 수 있음.
안드로이드에서 정한 dpi 단위는 다음과 같음
- ldpi = 120dpi
- mdpi = ~160dpi
- hdpi = ~240dpi
- xhdpi = ~320dpi
- xxhdpi = ~480dpi
- xxxhdpi = ~640dpi
2.4. DP (Density-independent Pixel)
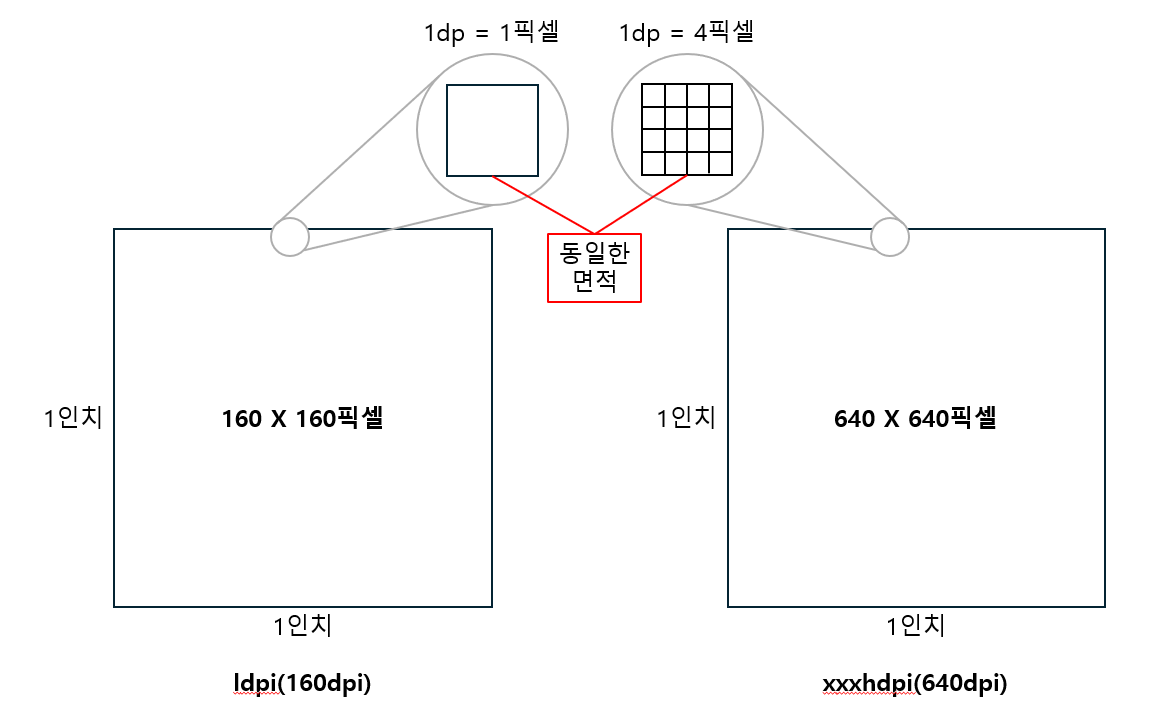
밀도에 독립적인 픽셀. dpi와 관계없이 동일한 크기를 갖게 하기 위해 만들어진 단위.
1dp = mdpi(160dpi)에서 1픽셀과 동일한 가상 픽셀 단위. 길이 단위라고 생각하면 편함.
160dpi 에서 1dp가 1픽셀이었으니,
640dpi 에서 1dp는 4픽셀임.
(1dp에 1픽셀이 들어가던게, 해상도가 높아지니 1dp에 4픽셀이 들어가게 됐다고 이해하면 됨.)

그림에서도 알수있듯이, dpi가 높다는 것은 화면이 큰 것을 말하는게 아님.
동일한 사이즈 안에 많은 픽셀이 들어가게 됐다는 것임.
2.5. UI 툴 작업시에는 1배율로
1dp가 1픽셀인 mdpi 기준으로 작업해야
디자이너 >> OS 가이드라인 지키기 좋음
개발자 >> dp 단위로 역계산할 필요 없음
2.6. 상황에 따른 단위 사용
- 코드로 구현 가능한 UI
버튼, 텍스트, 라인 등
dp 사용
- 벡터 기반의 그래픽
아이콘, 일러스트 등 (사이즈가 늘어나고 해상도가 달라져도 안깨짐)
dp 사용
- 비트맵 기반의 이미지
배너, 배경사진 등 (디바이스에 맞춰 최상위 해상도로 제작)
px 사용
ex) mdpi 환경 작업시 배너사진이 들어갈 공간이 360 x 80dp 사이즈라면, 실제 배너는 최상위 해상도인 xxxhdpi에 맞춰서 1080 x 320px 사이즈로 작업해야 함. 다만, 이미지 크기가 성능에 영향을 줄 수 있으므로, 압축이 필요함.
2.7. SP (Scaled Pixel)
텍스트 크기를 상대적인 값으로 지정할 때 사용.
dp와 동일한 개념이지만, 텍스트에만 적용되는 단위이므로 레이아웃 잡을때는 사용하면 안됨.
시스템 설정에 따른 가독성 때문에 필요함.
사용자가 글꼴을 크게/작게 설정하면, 그에 따른 앱 내 폰트 사이즈도 조절해줘야 함.
레이아웃이 너무 틀어지면 안되므로 확대할 때 sp 적용 가능 범위를 정해놓고 하기도 함. (dp를 사용하기도 함.)
3. 레이아웃
Material Design Guideline에 따르면, 안드로이드 화면은 크게 3가지 영역으로 구분됨.
위에서 부터
- App Bar
- Body
- Navigation
더 자세히 들어가면 App Bar보다 위에 Status Bar(상태바)가 있고, Navigation은 Bottom Navigation과 System Navigation으로 구분됨.
3.1. 측정 방식
4dp / 8dp 측정 기준
시각적인 균형을 이루기 위해 4dp, 8dp 기준으로 크기와 간격을 결정함.
구성 요소의 크기는 8dp 단위로 조정되어 각 화면에서 시각적으로 일관되게 제작할 수 있음.
아이콘 같이 작은 요소는 4dp 단위에 맞출 수 있음.
3.1.1. 그리드
- 격자 그리드
격자(타일)문양으로 그려져 있는 그리드.
- 베이스라인 그리드
가로 방향으로만 선이 그어진 그리드.
3.2. 개발에서 레이아웃 구현하는 방식
안드로이드 스튜디오에서 레이아웃을 구현시 주로 사용하는 방식
- Linear 레이아웃
요소들간에 상대적인 위치와 크기를 지정함으로써 구성 가능한 레이아웃
ex) A 옆에 B, 그 아래 C. A와 B는 1 : 1 비율의 크기를 가지고, 한 줄을 가득 채움
- Constraints 레이아웃
요소의 상하좌우 간격을 지정함으로써 구성 가능한 레이아웃
ex) A는 상하좌우 간격 각각 0, 300, 0, 100. B는 상하좌우 간격 각각 0, 300, 100, 0
'Front-End > UI & UX' 카테고리의 다른 글
| [UI/UX] 1. 디자인 공통 요소 (4) (1) | 2024.09.03 |
|---|---|
| [UI/UX] 1. 디자인 공통 요소 (3) (2) | 2024.09.01 |
| [UI/UX] 1. 디자인 공통 요소 (2) (2) | 2024.08.31 |
| [UI/UX] 1. 디자인 공통 요소 (1) (1) | 2024.08.28 |
| [UI/UX] 0. 들어가며 (0) | 2024.08.27 |